SEO TRÊN THIẾT BỊ DI ĐỘNG: CẬP NHẬT XU HƯỚNG MỚI NHẤT NĂM 2021
Ngày nay, hầu hết mọi người đều sở hữu ít nhất một chiếc smartphone và sử dụng mọi lúc mọi nơi. Đó cũng là cách các thiết bị di động chiếm gần một nửa tổng lưu lượng truy cập Internet toàn cầu. Và tất nhiên, các công ty, doanh nghiệp cũng không thể bỏ lỡ cơ hội thu hút khách hàng tiềm năng.
Vì traffic lớn đồng nghĩa với việc doanh nghiệp tiếp cận gần hơn với nhiều người và tỷ lệ chuyển đổi sẽ cao hơn. SEO trên thiết bị di động nhìn chung không quá khác biệt với SEO trên PC ngoài các yếu tố về kỹ thuật. Tại bài viết này, Chin Media sẽ tập trung vào những điều khiến cho mobile SEO trở nên đặc biệt vào năm 2021.

Xu hướng mobile SEO trong năm mới (cre: Medium)
1. Không nên tạo ra URL riêng biệt cho mobile
Bạn chắc hẳn đã quá quen thuộc với các định dạng url như http://m.example.com. Chữ m nhỏ trong URL thường xuất hiện khi bạn đang lướt web trên smartphone. Bằng cách này, người dùng sử dụng di động sẽ được chuyển hướng đến phiên bản di động của trang web, ngay cả khi họ nhập hoặc nhấp vào địa chỉ URL dành cho desktop.
Điều này có thực sự cải thiện trải nghiệm người dùng không? Câu trả lời là có. Tuy nhiên những URL riêng biệt này lại không mang lại hiệu quả cao khi thực hiện SEO. Sẽ có một số vấn đề xảy ra liên quan đến SEO khi bạn tạo một tên miền phụ. Bạn cần thiết lập chuyển hướng tự động giữa hai phiên bản để người dùng luôn đến đúng phiên bản và đôi khi việc chuyển hướng không thành công.
Bên cạnh đó là phát sinh vấn đề tồn tại các nội dung trùng lặp. Vậy chúng ta có thể làm gì nếu không tạo domain phụ? Câu trả lời là tập trung vào việc làm cho domain chính của bạn thân thiện với thiết bị di động. Bạn hoàn toàn có thể mang đến cho cả người dùng máy tính và thiết bị di động những trải nghiệm tốt trên cùng một domain và trên thực tế, điều đó dễ dàng hơn nhiều so với việc thiết lập một domain phụ cho di động.
2. Tạo responsive design cho trang web
Responsive web design (RWD) là xu hướng thiết kế website được ưa chuộng hiện nay, theo đó quy trình thiết kế và phát triển web sẽ đáp ứng mọi thiết bị và môi trường của người dùng theo kích thước của màn hình thiết bị.

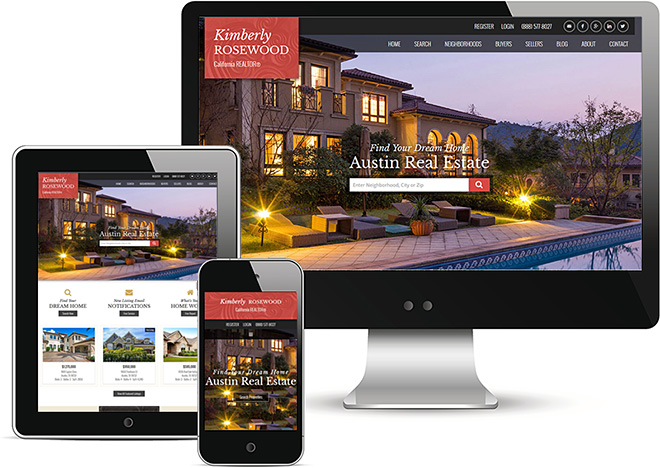
Responsive web design (cre: webceo)
RWD bao gồm:
– Khung nhìn: sử dụng dòng mã sau: .
– Hình ảnh: chia tỷ lệ với kích thước của màn hình bằng thuộc tính max-width . Ví dụ:
– Text: thiết lập các đơn vị vw , trong đó 1 vw bằng 1% chiều rộng khung nhìn . Ví dụ: Text.
Khi bạn đã hoàn thành, đừng quên kiểm tra xem các dòng mã trên đã hoạt động chưa. Hiện nay có một số công cụ responsive website design tester có thể kiểm tra xem trang web của bạn có phù hợp trên nhiều thiết bị khác nhau: điện thoại, PC và máy tính bảng hay không. Một điều thú vị là Google không phân loại máy tính bảng là thiết bị di động.
3. Tối ưu hóa tốc độ tải trang
Tốc độ tải trang rất quan trọng đối với SEO trên thiết bị di động và thứ hạng công cụ tìm kiếm của bạn, vì vậy bạn nên kiểm tra ít nhất một lần mỗi tuần bằng cách sử dụng các công cụ để quét trang web tự động. Tốc độ trang sẽ ảnh hưởng rất nhiều đến trải nghiệm người dùng.
Nếu trang web tải chậm chỉ 2 đến 5 giây so với trung bình, người dùng sẽ sẵn sàng thoát ra và tìm kiếm thông tin từ các website khác. Đây là một chỉ tiêu quan trọng Google sử dụng để đánh giá trang web. Để trang web của bạn tải nhanh hơn trên các thiết bị di động, bạn có thể thực hiện theo các gợi ý sau:
– Tối ưu hóa hình ảnh.
– Tối ưu hóa mã trang của bạn.
– Sử dụng bộ nhớ đệm của trình duyệt.
– Lưu trữ trang web của bạn trên một máy chủ mạnh hoặc CDN.
– Triển khai AMP
4. Chú ý khoảng cách giữa các tùy chọn trên web
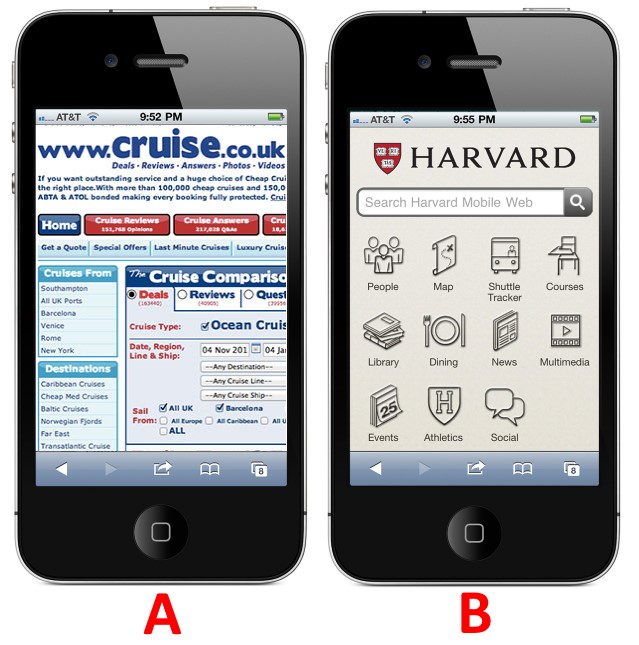
So sánh hai trang web dưới đây để thấy sự khác biệt:

Thiết kế trang web phù hợp với mobile (cre: webceo)
Chắc hẳn 95% người xem sẽ lựa chọn giao diện B vì thiết kế thoáng, dễ nhìn, dễ hiểu. Nhưng sở thích của người dùng không phải là lý do duy nhất khiến yếu tố này trở nên quan trọng. Lý do cực kỳ quan trọng khác là màn hình cảm ứng của các thiết bị di động. Do kích thước màn hình điện thoại thường giới hạn tương đối nhỏ nên các nhà phát triển web cần chú ý đến thao tác của người dùng.
Thay vì chuột và bàn phím, bạn phải sử dụng ngón tay để điều khiển trực tiếp nội dung trên màn hình. Nếu trang web thiết kế dày đặc các nút tùy chọn hay không sắp xếp khoảng cách hợp lý chắc chắn sẽ là một điểm trừ lớn cho trang web.
5. Sử dụng cửa sổ pop-up một cách khôn ngoan
Đặt mình trong tâm thế một người dùng mobile, bạn có thấy khó chịu khi không chủ ý click vào nhưng vẫn có cửa sổ pop-up tự động nhảy lên? Chắc chắn không ai muốn trải nghiệm lướt web của mình bị gián đoạn bởi quảng cáo. Đôi khi, các trang web sử dụng pop-up quảng cáo để kiếm thêm thu nhập và duy trì trang web nhưng người dùng không quan tâm đến vấn đề đó.
Người dùng chỉ quan tâm đến những gì bạn có thể cho họ chứ không phải những gì họ có thể cho bạn. Vì vậy, tất cả những gì bạn có thể làm với các cửa sổ pop-up là thu gọn kích thước và thêm các tùy chọn pop-up hợp lý, không ảnh hưởng đến trải nghiệm người dùng.
Trên đây là những xu hướng mobile SEO quan trọng trong xu hướng năm 2021. Hy vọng bài viết có thể cung cấp những thông tin hữu ích, có tính thực tiễn và ứng dụng trong kế hoạch SEO sắp tới của công ty bạn. Đừng quên theo dõi website của Chin Media để cập nhật thêm nhiều nội dung mới về digital marketing nói chung và SEO nói riêng nhé!

 English
English