8 mẹo tối ưu hóa hình ảnh hiệu quả marketer nên nắm vững
Tối ưu hoá hình ảnh là yếu tố cực kỳ quan trọng trong ngành marketing. Bạn có biết rằng Google có thể đọc văn bản từ hình ảnh và tìm kiếm nội dung từ hình ảnh hay không? Điều này có thể có ý nghĩa lớn trong kỹ thuật SEO trong tương lai.
Vì hình ảnh chiếm nhiều không gian nhất trên website nên việc tìm cách tối ưu hóa chúng không chỉ mang lại trải nghiệm tốt cho người dùng mà còn mang lại thứ hạng tìm kiếm và traffic tốt hơn mà vẫn đảm bảo chất lượng hình ảnh và tốc độ trang web hoạt động nhanh. Vì vậy, câu hỏi đặt ra là làm thế nào để tối ưu hóa hình ảnh và tăng hiệu quả SEO. Cùng khám phá qua bài viết sau.

Tối ưu hóa hình ảnh cho SEO (cre: All Web Promotion)
1. Chọn định dạng tối ưu hoá hình ảnh phù hợp
Hình ảnh có rất nhiều loại tệp, mỗi loại phục vụ cho một mục đích khác nhau. Nếu bạn chọn đúng tệp, đây sẽ trở thành điểm cộng rất lớn khi thực hiện SEO. Đối với website bạn có thể chọn:
- Định dạng JPEG với những bức ảnh nhiều màu sắc, chuyển màu và đổ bóng.
- Định dạng PNG nếu hình ảnh có logo, hoặc đó là hình ảnh có nhiều màu đồng nhất hay sử dụng hình ảnh có nền trong suốt.
- Định dạng GIF khi bạn có ảnh động hoặc muốn thay thế video
Doanh nghiệp có thể chọn định dạng tệp tốt nhất cho ảnh của mình thông qua các Nguyên tắc cơ bản về web trên Google Developer website. Định dạng hình ảnh và hình ảnh phù hợp có thể ảnh hưởng nhiều đến chất lượng nội dung.
Ngày càng nhiều doanh nghiệp đầu tư vào hình thức trực quan cho nội dung của họ đặc biệt là tối ưu hình ảnh. Đó là lý do vì sao 51% marketer B2B ưu tiên tạo nội dung trực quan như một phần của chiến lược content của họ.
2. Tối ưu hóa dung lượng hình ảnh
Giảm dung lượng hình ảnh có thể cải thiện tốc độ tải trang nhanh hơn. Trang web nhanh đồng nghĩa với việc tạo ra trải nghiệm người dùng tốt hơn, từ đó dẫn đến tăng tỷ lệ chuyển đổi khách hàng. Theo một nghiên cứu của Kissmetrics, việc phản hồi trang chậm 1 giây có thể làm giảm 7% tỷ lệ chuyển đổi.
Hình ảnh chiếm 68% tổng dung lượng tải trang và đôi khi hình ảnh quá lớn sẽ làm chậm quá trình tải trang và ngăn người dùng truy cập thông tin. Kích thước của một hình ảnh được cung cấp bởi chất lượng hoặc số lượng pixel. Nếu một bức ảnh có nhiều pixel hơn, độ chi tiết và dung lượng hình sẽ cao hơn. Tuy nhiên, với mục đích minh họa website hoặc blog, người dùng ít khi có nhu cầu zoom xem chi tiết ảnh.
Đó là lý do tại sao bạn nên giảm chất lượng xuống 15 – 20% cho các định dạng JPEG và PNG để tăng tốc độ tải trang. Hiện có rất nhiều phần mềm chuyên dụng có tùy chọn này hoặc bạn hoàn toàn có thể sử dụng các công cụ online miễn phí trên Internet. Ngoài ra còn có PageWeight của imgIX, nơi bạn có thể thêm trang web của mình và đánh giá các hình ảnh.
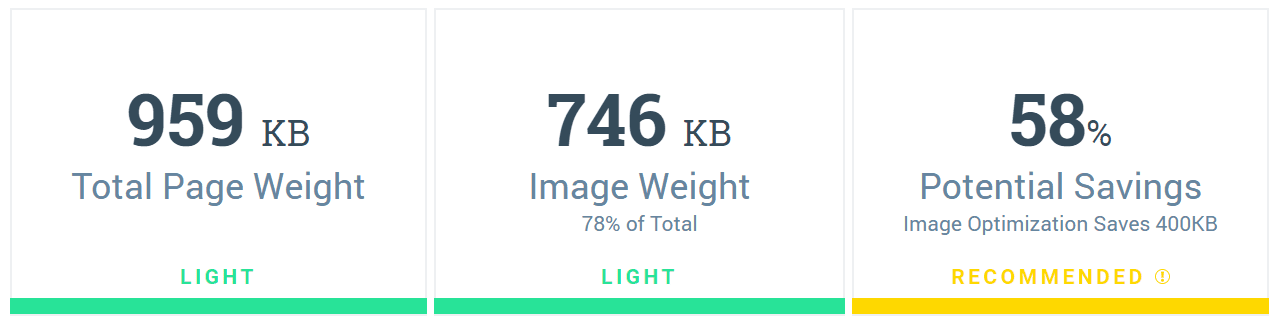
Có ba số liệu chính được tính toán cho mỗi trang web, được biểu thị bằng các thanh màu (nhẹ, nặng và đề xuất) như bạn có thể thấy trong ảnh chụp màn hình bên dưới. Đối với mỗi kết quả, bạn hoàn toàn có thể thực hiện một số hành động được đề xuất để cải thiện tốc độ tải trang cũng như tối ưu hình ảnh để giảm dung lượng ảnh.

Màn hình đánh giá của Page Weight (cre: imgIX)
3. Lưu hình ảnh ở độ phân giải nhỏ hơn
Một giải pháp tối ưu hóa hình ảnh khác là lưu ảnh ở độ phân giải nhỏ hơn. Độ phân giải đề cập đến số lượng pixel trong một hình ảnh. Các phần mềm chỉnh sửa thường xác định độ phân giải là chiều rộng, chiều cao và số pixel trong hình ảnh đó. Đối với hình ảnh có dung lượng lớn, độ phân giải sẽ lớn hơn.
Ví dụ: nếu chúng ta có hình ảnh chất lượng cao ở 1920 × 1080, độ phân giải sẽ là 2,07 Megapixels. Trong phần mềm chỉnh sửa đồ họa, bạn có thể chọn kích thước và độ phân giải hình ảnh sau đó đăng tải lên website.
4. Thay đổi kích thước hình ảnh thành tỷ lệ tối ưu
Tùy nền tảng bạn đăng tải mà hình ảnh sẽ có tỷ lệ tối ưu khác nhau như Facebook, Instagram cho đến WordPress. Khi bạn upload hình ảnh lên trang web doanh nghiệp và muốn tối ưu hóa chúng, bạn nên chủ động thay đổi kích thước theo tỷ lệ trước khi đăng mà không để CSS thay đổi kích thước. Khi sử dụng WordPress, bạn có rất nhiều lợi thế.
Ví dụ: Hình ảnh của bạn sẽ được tự động thay đổi kích thước theo mặc định khi bạn thêm chúng vào thư viện đa phương tiện. Chiều rộng tối đa của hình ảnh phải gần với chiều rộng trang web nhất. Bằng cách này, CSS sẽ không thay đổi kích thước hình ảnh, khiến hình ảnh xảy ra tình trạng bị cắt, co lại hoặc kéo dãn.
5. Giảm kích thước tệp bằng plugin tự động
Nếu bạn sử dụng WordPress để xây dựng website, bạn nên biết rằng nền tảng này cũng cung cấp những plugin tự động để nén hình ảnh. Từ đó bạn không cần sử dụng các phần mềm ngoài để thay đổi kích thước hình. Lưu ý rằng một hình ảnh có 2MB trong thư viện có thể dẫn đến việc nội dung ảnh nhanh chóng chiếm hết dung lượng của máy chủ web.
Bạn cần chọn các plugin phù hợp nhất với mình và bắt đầu xử lý hình ảnh trên website. Đối với mỗi plugin, hãy thực hiện đăng nhập vào WordPress, chọn Plugin và Thêm mới. Sau đó thực hiện tìm kiếm plugin phù hợp để cài đặt và kích hoạt. Tiếp theo, bạn có thể đi đến Plugin cụ thể và xem qua Cài đặt để đảm bảo mọi cài đặt đúng theo kế hoạch.
WP Smush, CW Image Optimizer, Insanity, Hammy, SEO Friendly images hoặc PB Responsive Images là một vài ví dụ về các plugin sẽ tự động nén hình ảnh một cách tự động và nhanh chóng. Tất cả các plugin này đều có thể được sử dụng để tối ưu hóa hình ảnh đã được tải lên trước đó hoặc được thêm vào sau khi cài đặt.
6. Loại bỏ Metadata không liên quan hoặc không cần thiết
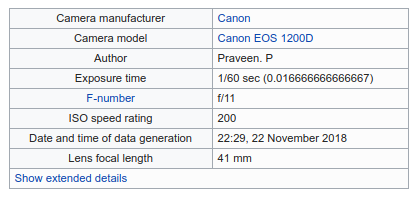
Theo Wikipedia, Metadata chỉ đơn giản là dữ liệu về dữ liệu (data about data). Cụ thể, metadata là mô tả và bối cảnh của dữ liệu, giúp chúng ta có thể hiểu chi tiết hơn về dữ liệu. Các thẻ metadata chẳng hạn như dữ liệu file EXIF bao gồm tất cả các loại thông tin có thể được nhúng vào ảnh.
Thông tin đó rất quan trọng đối với các trang web cụ thể như gallery hình ảnh, trong khi đối với các trang web thương mại kinh doanh khác lại không có vai trò quá quan trọng.
Photoshop hoặc Adobe Lightroom là những ví dụ khác có thể giúp bạn loại bỏ dữ liệu EXIF không cần thiết. Đảm bảo rằng bạn giữ dữ liệu quan trọng và xóa dữ liệu hình ảnh không cần thiết. Bằng cách này, bạn có thể tối ưu hóa hình ảnh của mình và giúp các công cụ tìm kiếm dễ dàng xem xét nội dung trên trang.

Thông tin file EXIF (cre: Wikipedia)
7. Đặt tên cho hình ảnh và thêm Alt Text
Đây có thể là kỹ thuật SEO tương đối cơ bản mà nhiều người thường bỏ qua. Nhưng với những quy tắc mà Google đưa ra, hãy tối ưu hóa một cách tốt nhất có thể. Thêm tên và alt text sẽ giúp cho Google dễ dàng xác định được nội dung hình ảnh. Bạn có thể đạt được hiệu quả SEO bất ngờ bằng cách đặt tên phù hợp cho hình ảnh và alt text chứa từ khóa SEO mà không cần nhồi nhét từ khóa trong nội dung bài.
8. Sử dụng tệp SVG để có trang web rõ ràng và nhẹ hơn
SVG là một ngôn ngữ đánh dấu XML và dùng để miêu tả các hình ảnh đồ họa véc tơ hai chiều, thường dành cho ứng dụng trên các trang mạng. SVG được sử dụng cho logo, biểu tượng, văn bản và hình ảnh đơn giản. Toàn bộ nội dung của SVG chỉ là văn bản. Sử dụng tệp SVG là một khuyến nghị từ các chuyên gia giúp tạo các trang web tốt hơn.
Bạn vẫn có thể sử dụng PNG và JPEG trên trang web của mình, nhưng ngoài ra, bạn nên sử dụng hình ảnh vector bất cứ khi nào có thể. Tệp SVG mang lại những lợi thế lớn cho SEO:
– Chúng có thể mở rộng trong cả trình duyệt và công cụ chỉnh sửa. Bạn có thể phóng to và thu nhỏ mà không ảnh hưởng đến chất lượng;
– SVG được index trong Google giống như JPEG và PNG;
– Dung lượng file SVG nhỏ hơn JPEG và PNG.
Lưu ý đến yếu tố hình ảnh hơn khi xây dựng và phát triển website là điều quan trọng mà mỗi doanh nghiệp không thể bỏ qua. Những vấn đề tưởng như khá đơn giản này lại mang đến hiệu quả SEO mà bạn có thể không ngờ đến. Đừng bỏ lỡ bất kỳ cơ hội nào để đưa trang web của mình lên top kết quả tìm kiếm với các kỹ thuật SEO đơn giản như trên.
Và đừng quên theo dõi blog của Chin Media để cập nhật thêm nhiều nội dung hữu ích trong quá trình xây dựng chiến lược SEO của bạn nhé!

 English
English